Creative Visualizer for Brands and Webflow Experts.
As a freelance Webflow Developer, Web Designer, and Lottie Animator, I shape exclusive online experiences that create genuine connections. Tailoring every design, I ensure a personalised and connected feel for your brand and the audience.






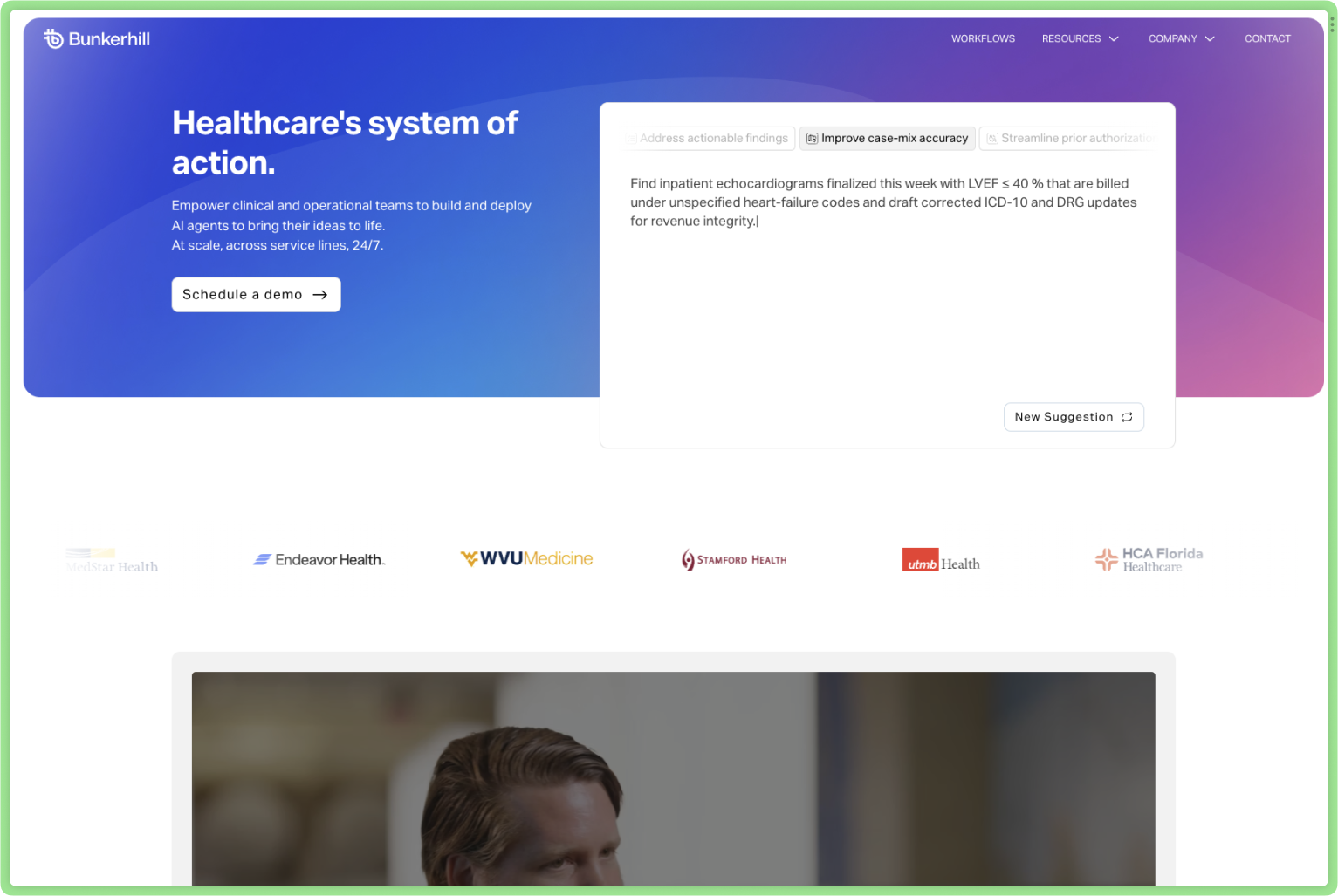
Bunkerhill Health
Working with Bunkerhill Health has been great. I’ve worked with them on building new landing pages that include custom-coded components, animations, and design. They’re an AI-focused healthcare technology company that helps health systems turn data into action and improve clinical workflows using generative AI.
Introducing Careblocks Animation
This is a looping based animation made for Bunkerhill Health's new product Careblocks which is a personalized patient navigation with AI.
This is probably the biggest animation work I have done. Had a lot of fun working on this.
Never-Ending Patchwork?
This is a hover interaction based lottie animation on the BMG.studio Website.
Complexity Hindering Creativity?
This is a hover interaction based lottie animation on the BMG.studio Website.
Dependency on Skilled Developers?
This is a hover interaction based lottie animation on the BMG.studio Website.
Stifled Growth Due to Outdated Software?
This is a hover interaction based lottie animation on the BMG.studio Website.
Slow Innovation, Lost Opportunities?
This is a hover interaction based lottie animation on the BMG.studio Website.
User-Centric Excellence
This is a hover interaction based lottie animation on the BMG.studio Website.
Collaborative Vision
This is a hover interaction based lottie animation on the BMG.studio Website.
Continuous Empowerment
This is a hover interaction based lottie animation on the BMG.studio Website.
Innovative Crafting
This is a hover interaction based lottie animation on the BMG.studio Website.
Innovation Beyond Boundaries
This is a hover interaction based lottie animation on the BMG.studio Website.
User-Friendly Management
This is a hover interaction based lottie animation on the BMG.studio Website.
Early Entry, Lasting Impression
This is a hover interaction based lottie animation on the BMG.studio Website.
Fueling Unstoppable Success
This is a hover interaction based lottie animation on the BMG.studio Website.
Access all alliance info in one place Animation
This is a hover interaction based lottie animation on the Allianceboard Website
Consistently plan and manage your alliances Animation
This is a hover interaction based lottie animation on the Allianceboard Website
Automate routine activities Animation
This is a hover interaction based lottie animation on the Allianceboard Website
Leverage interactive dashboards and automated reports Animation
This is a hover interaction based lottie animation on the Allianceboard Website
Manage governance committees effectively Animation
This is a hover interaction based lottie animation on the Allianceboard Website
Proactively manage alliance risks Animation
This is a hover interaction based lottie animation on the Allianceboard Website
Main Hero Section Animation
This was a lottie animation previosly added on the hero section now is currently a static image on the Allianceboard Website
Patchy alliance information
This is a hover interaction based lottie animation on the Allianceboard Website
Inefficient engagement with stakeholders Animation
This is a hover interaction based lottie animation on the Allianceboard Website
Poor scalability and strategic impact Animation
This is a hover interaction based lottie animation on the Allianceboard Website
SVG-Item Animation
This is a lottie animation on the hero section of Samuel Uebersax Portfolio Website.
CTA Graphics Animation
This is a lottie animation on the hero section of Samuel Uebersax Portfolio Website.
SEO Settings Animation
This is a lottie animation on the hero section of Samuel Uebersax Portfolio Website.
Page Speed Animation
This is a lottie animation on the hero section of Samuel Uebersax Portfolio Website.
Text Selected Animation
This is a lottie animation on the hero section of Samuel Uebersax Portfolio Website.
Navigating Change with Precision
This is a hover interaction based lottie animation on the BMG.studio Website.
Webflow Expert Animation
This is a lottie animation on the hero section of Samuel Uebersax Portfolio Website.
Code and Wander Website Showreel
Had such an amazing time collaborating with @ale_sannazzaro on this showreel!
This showreel focused on all their current projects they have worked and also long term client projects all envisioned into one for the Code and Wander website.
What If Webflow Went Back in Time [Retro Design Challenge]
I had such a fun time making this video. This video was made for a community design challenge called #daretoshare24 challenge.
I was fortunate enough to win the first price for that month's challenge.
Parcl Labs Website Showreel
This is a streamlined showreel created for Parcl Labs as part of their website revamp.
BMG.studio Website Showreel
This is a streamlined showreel created for BMG.studio for the new website V2 version.
Website Design
Elevate your online presence with captivating design that seamlessly blends aesthetics and functionality for a standout digital showcase.
Webflow Development
Transform your creative vision into a responsive website with Webflow, ensuring an optimal user experience across devices.
Lottie Animation
Infuse dynamism into your content with Lottie animations, adding interactivity to highlight key elements and showcase your brand dynamically.
Project
Scoping
I bring clarity to your vision, understanding your aspirations and objectives, which sets the tone for the entire creative process.
Framework
Development
Next I will construct a robust framework, meticulously developing the foundation upon which your project stands.
Feedback
Incorporation
Then I attentively incorporate valuable feedback, ensuring your vision evolves in alignment with your expectations.
Project
Finalization
And in the finalization phase, I deliver your project seamlessly, ensuring that you have a smooth and flawless experience.
I'll skillfully leverage Webflow to craft seamless, responsive experiences, ensuring an intuitive blend of design and development.
I transform your concepts into pixel-perfect visuals using Figma, seamlessly blending creativity with precision in our collaborative design journey.
I'll elevate user engagement by incorporating dynamic animations using Lottie, creating an immersive and captivating digital experience.
In building your Webflow site, I'll adopt Finsweet's Client First Naming Structure for an organized and client-centric architecture.
I will enhance your Webflow site, seamlessly integrating Finsweet Attributes for added powerful features and functionalities.
I'll employ JavaScript and GSAP to infuse your website with awesomeness, creating a uniquely stunning digital presence through adding code when needed.

Leon Barth
CEO of Barth Media GmbH

Willi Sommer
Head of Webflow at Magier

Samuel Uebersax
CEO of Uebersax Design
Detail
Oriented
With a meticulous eye for detail, I ensure every element of your project is perfected, creating a polished and impactful digital presence.
Fluid
Development
I navigate challenges seamlessly, ensuring a smooth journey from concept to completion with a fluid and efficient development approach.
Sublime
Attention
I prioritize your unique needs, ensuring a tailored outcome that surpasses expectations with dedicated and sublime attention.
Surpassing
Expectations
I am committed to excellence, ensuring a result beyond your envisioning by consistently striving for perfection in every project aspect.

Webflow enables me to build fully customized, fast-loading, and SEO-friendly websites. Figma facilitates real-time collaboration, allowing you to view and provide feedback on designs. Lottie animations enhance user engagement, providing a unique and dynamic user experience for your site.
Throughout the design process, I'll collaborate closely with you to understand your brand and its essence. The designs will be tailored specifically to match your brand identity, ensuring a cohesive and personalized web presence.
The timeline for each project may vary based on its complexity and your specific needs. Rest assured, I will communicate the estimated timeline at the outset and ensure timely progress updates throughout the development process.
Lottie animations can be used creatively to highlight key elements, add visual interest to the website, and guide users through specific interactions. Their smooth and dynamic nature makes the user experience more enjoyable and memorable.
The payment terms for your project follow a 2-3 split structure. Upon project initiation, a deposit of 30% is required. The second payment of 30% is due at a specified milestone, and the final payment of 40% is payable upon project completion and your satisfaction with the final deliverables.
If you have any specific inquiries or concerns about the payment terms or need further clarification, please feel free to discuss them with me. Transparency and open communication are essential, and I'm here to address any questions you may have.









